こんにちは、もくれんです。
独学で一からWordpressでブログ作成を始めると、些細な『疑問』にちょこちょこ出会い頭を抱えることないですか?
「なんでなんだー!」さ叫びたくなることあります。
僕が事実そうでした。
なので直ぐに問題を解説しましょう。
WordPress 外観>メニューがない?【項目を追加】にチェックできない理由はこれです。
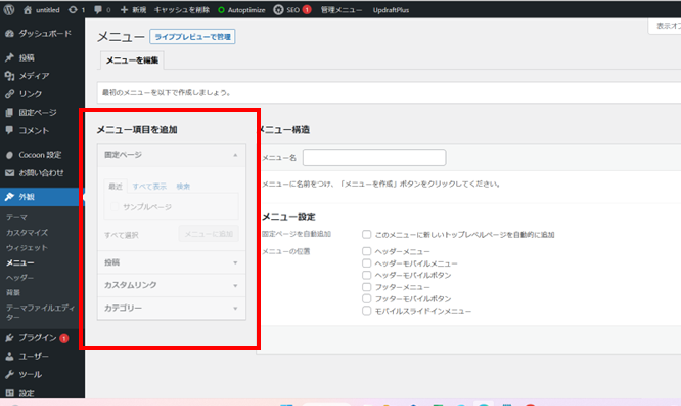
「メニュー」画面の【メニュー項目を追加】にチェックできない
固定ページで『プライバシーポリシー』や『お問い合わせ』などを作り、トップページにそれぞれ表示したい項目のメニューを作成します。
ダッシュボードの外観から【メニュー】をクリックすると『メニューを編集』画面がでます。
しかし、『メニュー項目を追加』が画像のように文字の色がうすくなっていてチェックできません。
つい何度もクリックしてしまいますよね。

これは、メニューに表示するページがないのでチェックを入れられない状態なんです。
えっ?『プライバシーポリシー』や『お問い合わせ』は作成したけど、と思っちゃいますよね。
実は【公開】ボタンを押していないことが原因なんです。
固定ページで必要な『プライバシーポリシー』や『お問い合わせ』は作成したけど、まだページは公開状態になっていませんよね?
【公開】ボタンを押さないとメニューに表示するページがない状態なのでチェックを入れられないんです。
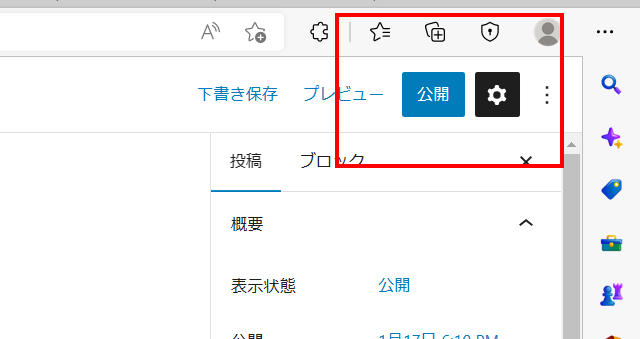
なので【公開】ボタンを押しましょう。

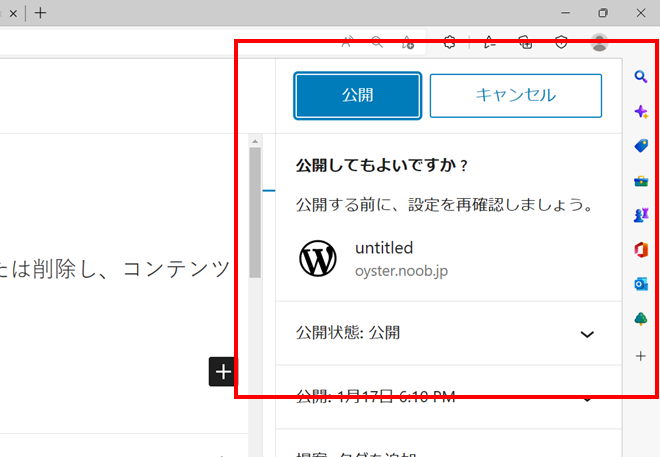
公開ボタンを押すと、もう一度同じような画面が出て「公開してもよいですか?」と聞かれるので、もう一度【公開】ボタンを押します。下の画像です。

するとここで公開となります。
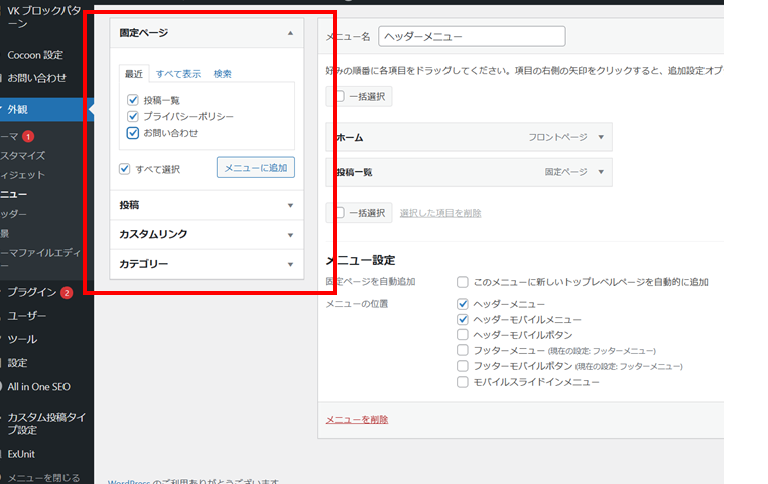
そして再度メニュー画面に戻ると文字の色が濃い文字になってチェックできる状態になっています。
これで追加したい項目にチェックしてメニューに追加できます。

まだブログ作成途中で公開しているのが不安な方はメニューを作成後に再度【下書きへ保存】に切り替えれば大丈夫です。
まとめ
今日はメニューを作成するのに【項目を追加】にチェックできない理由をお話しました。
問題は解決できましたか?
WordPressは覚えると簡単と言われますが、覚えるまでに些細なことでわからないことがちょこちょこ出てきます。早めに解決したいですよね。
では最後まで読んでいただきありがとうございました。
